Follow with learning more about Ember Js as our JS framework, I have to talk about my learning experience.
When I was searching about Ember I found a lot of resources: posts, books, videos, courses and more. Everything looks good, until I had to start my first projects.
Before to start
I think that is good to know the context about it. Ember JS was born as a fork from SproutCore Framework. Apple was a contributor and develop his web application iWork (iCloud begins) with this framework. Ember Js born from SproutCore 2.0, by Yehuda Katz, a member of the jQuery, Ruby on Rails and SproutCore core teams.
Apple Music and LinkedIn are two applications developed with Ember JS.
The Installation and the Development Environment
For install the most recent version, you will need:
- Git
- Node / NPM (most recent LTS)
- Watchman (optional)
If you have this, you could type the following command for install ember:
npm install -g ember-cli@3.0
I’m in love with VIM, so I have to install plugins for ES6 and Handlebars.
But if you are using Sublime Text, I recommend install plugins for Handlebars and Ember, and there are other great plugins for other text editor, as VSCode.
I recommend use Google Chrome for develop and install the Ember Inspector Extension.
Ember JS Framework
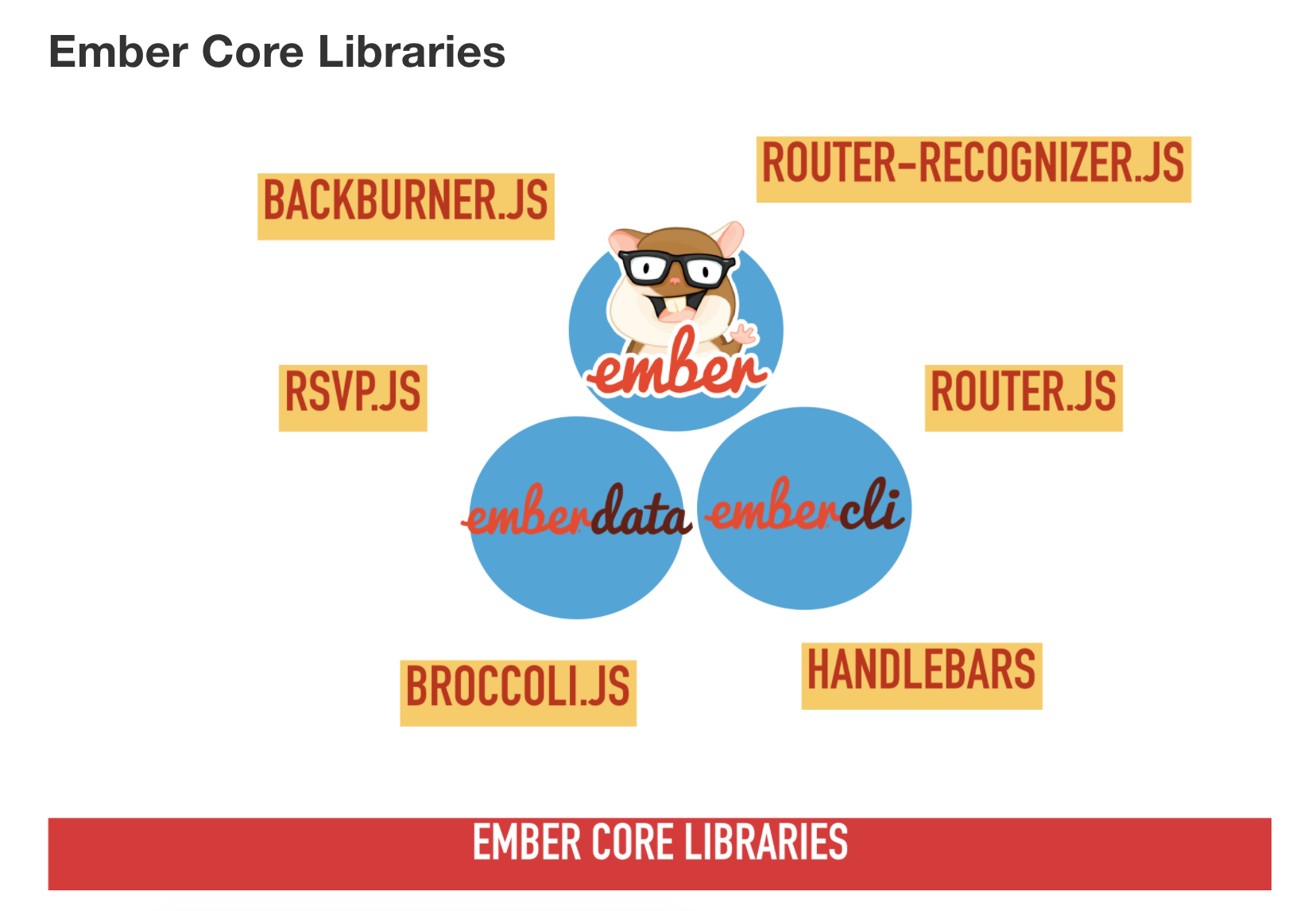
The framework contains the following core libraries

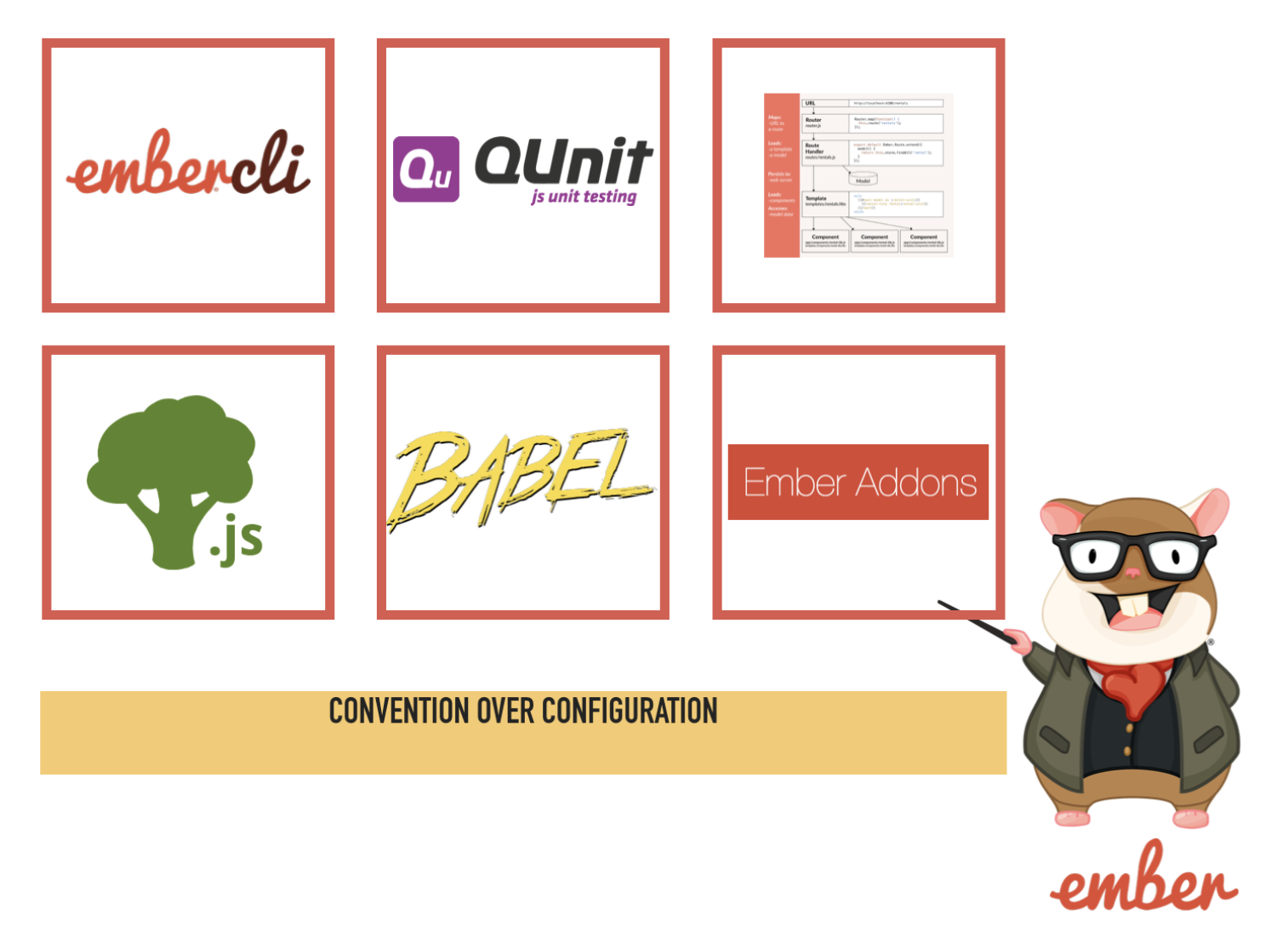
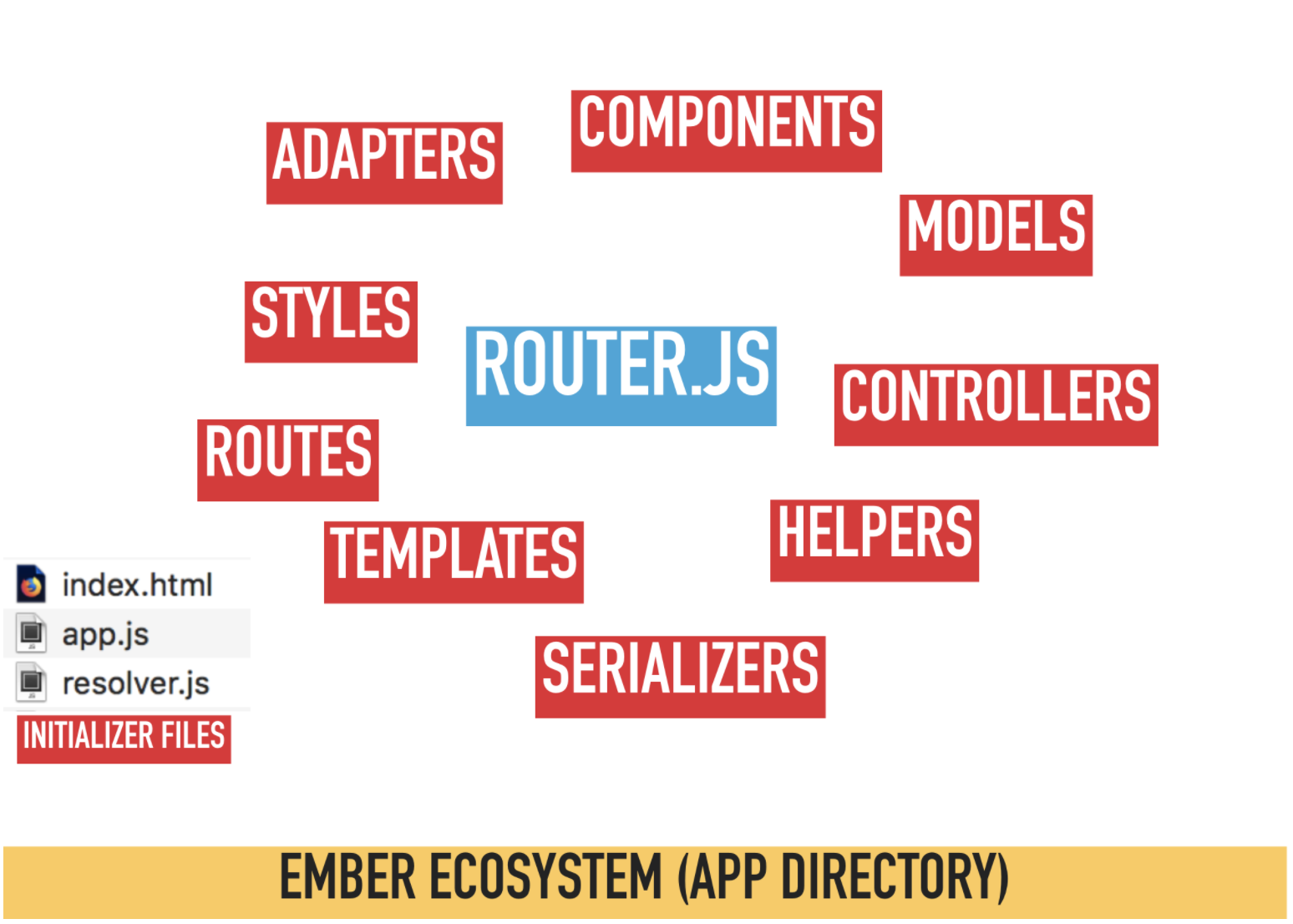
The ember ecosystem contains:

Hello World!
We are going to use the Ember Cli for create a simple application
ember new hello-world
And you can see you first application with:
ember serve
This generate a project with the Ember Structure Folder.

Although Ember has a lot of things created by default, I recommend go step by step.
Maybe Ember could be hard to learn. But I recommend understand the most important concepts in Ember, and just think how to develop your application in this terms.
For the beginning I recommend understand the most basics things: the routes and the templates. I hope write about this in other post.